A commenter called me on providing inadequate credit for an map image I used on this blog. I’ve often seen map credits overlaid on the bottom right of maps, so I decided to try that. I couldn’t find an example of using CSS to overlay text on an image that only showed the absolute minimum needed to achieve the effect, and explained why. Below is my attempt.
Example 1
The above may be a good example of when to not use a text overlay (there is already text at the bottom of the image), but the point is to demonstrate the effect, not to look good. I have an image and I want to overlay «Context+Colophon» at the bottom right of the image. Here’s the minimal code:
1 2 3 4 5 6 | <div style="position:relative;z-index:0;width:510px"> <img src="https://gondwanaland.com/i/young-obama-pirate-hope.png"/> <div style="position:absolute;z-index:1;right:0;bottom:0"> <a href="http://identi.ca/conversation/69446510">Context</a>+<a href="http://registry.gimp.org/node/14291">Colophon</a> </div> </div> |
Explanation
The outer div creates a container which the text overlay will be aligned with. A position is necessary to enable z-index, which specifies how objects will stack. Here position:relative as I want the image and overlay to flow with the rest of the post, z-index:0 as the container is at the bottom of the stack. I specify width:510px as that’s how wide the image is, and without hardcoding the size of the div, the overlay as specified will float off to the right rather than align with the image. There’s nothing special about the img; it inherits from the outer div.
The inner div contains and styles the text I want to overlay. position:absolute as I will specify an absolute offset from the container, right:0;bottom:0, and z-index:1 to place above the image. Finally, I close both divs.
That’s it. I know precious little CSS; please tell me what I got wrong.
Example 2
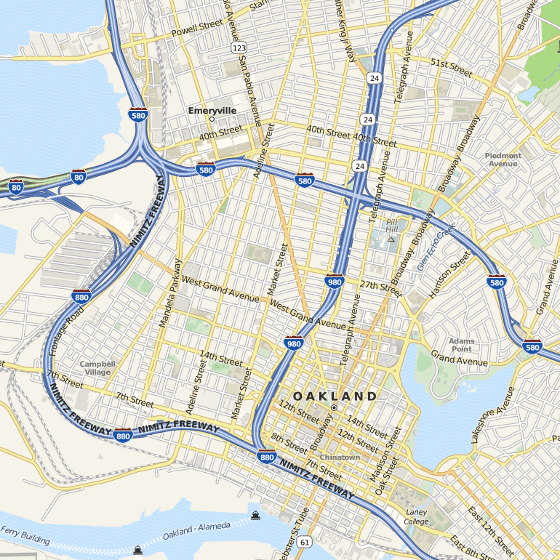
Above is the image that prompted this post, with added attribution and license notice. Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div style="z-index:0;position:relative;width:560px" xmlns:cc="http://creativecommons.org/ns#" about="https://gondwanaland.com/i/OpenStreetMap-Oakland-980.png"> <a href="http://www.openstreetmap.org/?lat=37.8134&lon=-122.2776&zoom=14&layers=Q"> <img src="https://gondwanaland.com/i/OpenStreetMap-Oakland-980.png"/></a> <div style="position:absolute;z-index:1;right:0;bottom:0;"> <small> © <a rel="cc:attributionURL" property="cc:attributionName" href="http://www.openstreetmap.org/?lat=37.8134&lon=-122.2776&zoom=14&layers=Q">OpenStreetMap contributors</a>, <a rel="license" href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a> </small> </div> </div> |
Explanation
With respect to the achieving the text overlay, there’s nothing in this example not in the first. Below I explain annotations added that enhance (but are not required by) fulfillment of OpenStreetMap/CC-BY-SA attribution and license notice.
The xmlns:ccprefix, and even that may be superfluous, given cc: as a default prefix.
about sets the subject of subsequent annotations.
small isn’t an annotation, but does now seem appropriate for legal notices, and is usually rendered nicely.
rel="cc:attributionURL" says that the value of the href property is the link to use for attributing the subject. property="cc:attributionName" says that the text (“OpenStreetMap contributors”) is the name to use for attributing the subject. rel="license" says the value of its href property is the subject’s license.
If you’re bad and not using HTTPS-Everywhere (referrer not sent due to protocol change; actually I’m bad for not serving this blog over https), clicking on BY-SA above might obtain a snippet of HTML with credits for others to use. Or you can copy and paste the above code into RDFa Distiller or checkrdfa to see that the annotations are as I’ve said.
Addendum: If you’re reading this in a feed reader or aggregator, there’s a good chance inline CSS is stripped — text intended to overlay images will appear under rather than overlaying images. Click through to the post in order to see the overlays work.


The overlay does not work in google reader. :)
John, yeah I noticed as well, thus the addendum above. Degrades gracefully though.